Over the past couple of months, I have been allowed time to begin better learning modern WordPress technologies like React and more specifically Gutenberg development. This has been time allowed during the work day, mostly on Fridays, so that I can be better prepared for potential clients coming into Maintainn from WebDevStudios that make use of custom blocks. This way, in case things are going wrong, I can have a small leg up in troubleshooting them and help our clients.
This month, for my 5FTF time, I wasn’t happy with the idea of just sitting there for a hopefully full day, listening to someone else talk about various ins and outs and how to’s for developing a WordPress block. I wanted to put what I had learned thus far to actual good use.
The block idea
I didn’t want to make common, run of the mill, “everyone’s making this type of block” blocks. Or at least I wanted a touch of my own personality or interest in it. All of the common need items are going to be well covered by many, including WordPress core itself.
So, I searched my interests, and settled on the TV show “Crazy Ex-Girlfriend“. I couldn’t say exactly how I first found Rachel Bloom and her earlier comedy, but I did. Then I found out she was making a TV show. I was a little skeptical at first. Let’s just say, skepticism went out the door pretty quick and I fell in love with the show. Not only was it funny, but it was a musical at the same time, and on top of that, through it’s four season run it actually covered a lot of important topics like mental health. I was hooked.
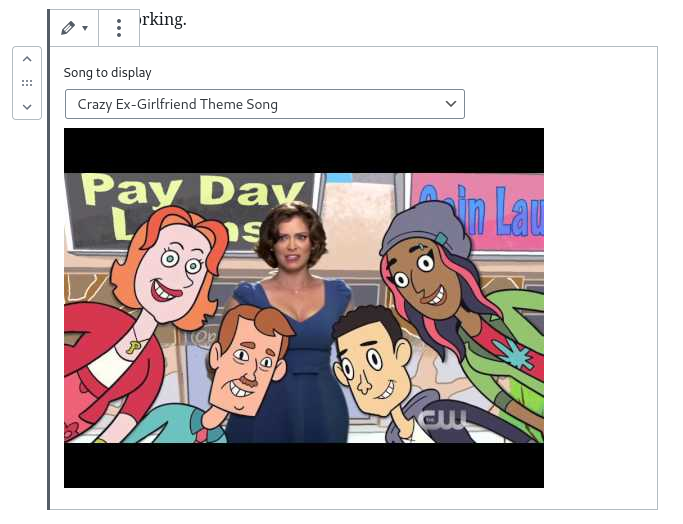
This week, I began mulling over how I could merge the show and a WordPress block. I settled on something pretty simple, but still challenging enough to fill a 5FTF day. What emerged was a simple block that presents songs available from the four seasons as a dropdown, allowing you to select one. Once one is selected, it’ll show a preview image culled from Youtube’s data for that video. Once you save and publish a post, page, whathaveyou using the block, the video published to Youtube for that choice will be embedded on the frontend. Basically a video selector block.
The data for the dropdown is, at present time, a static list of items that I pulled from Youtube and manually whittled down to just the data I wanted, but it’s working.

Fittingly, I decided to name it “West Blockvina”, an alternative take on “West Covina” the California city that the story takes place in.
Is this a complex block by any means? No, not really. it’s a dropdown with an image preview, and then a simple embed on the frontend, but it’s my first successful WordPress block from scratch, and I love the topic I used for it.
The block lives!
Below is the block in action, and the same one that I highlight above.
If you haven’t seen the show, I highly recommend it and I believe it’s available in its entirety, on Netflix as of the time of this blog post. If you have seen it, perhaps you have some use for a block to display your favorite songs? Or maybe not. I’m proud of the result thus far and hopefully can make some more improvements in the future, no matter how niche the block may be.
The code for it can be found at https://github.com/tw2113/west-blockvina for anyone interested. If you need a pre-built version that’s ready to install, let me know, I can provide a zip for you.
Webmentions